January 21st, 2026, posted in news
by Miruna
Setting up your local web development environment is the first step in any project. Follow this guide to get your project started smoothly.
We’ll be using UwAmp bundle that contains a development stack composed of Apache Web Server, PHP 7.* Language Interpreter, MySQL Database Server and phpMyAdmin Database Interface.
1. Downloading and installing UwAmp:
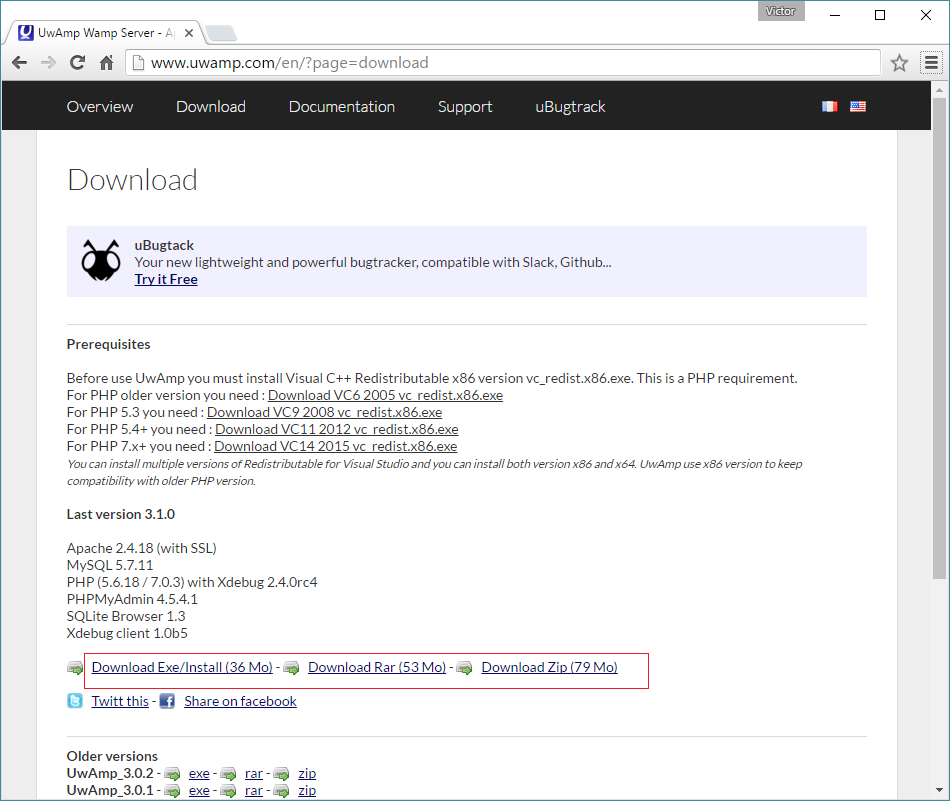
Go to the Download section of the website to download the latest UwAmp version. You can choose to either:
- download it as an .exe file and install it locally
- download it as an archive (.rar or .zip) and run it without installation

For the purpose of this guide, we will use the portable version.
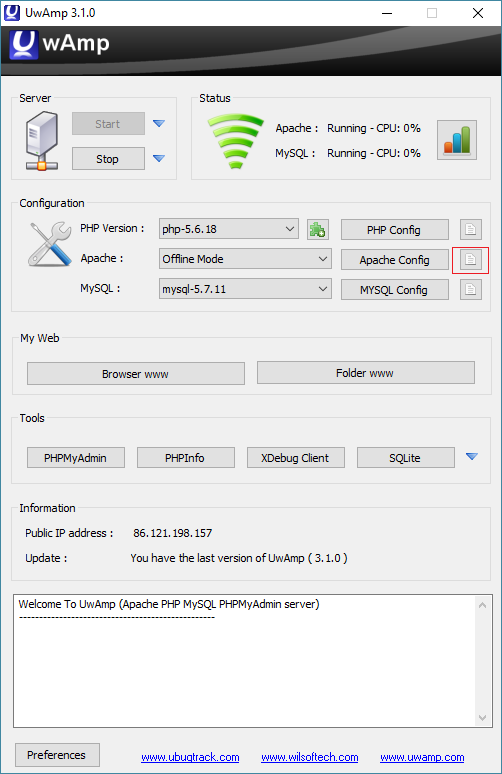
After downloading the archive, unzip the files and run the program file UwAmp.exe. This will bring up the control panel and should automatically start the Apache and MySQL servers. Don`t run UwAmp.exe directly from the archive, as you won`t be able to create the necessary files for your web application.
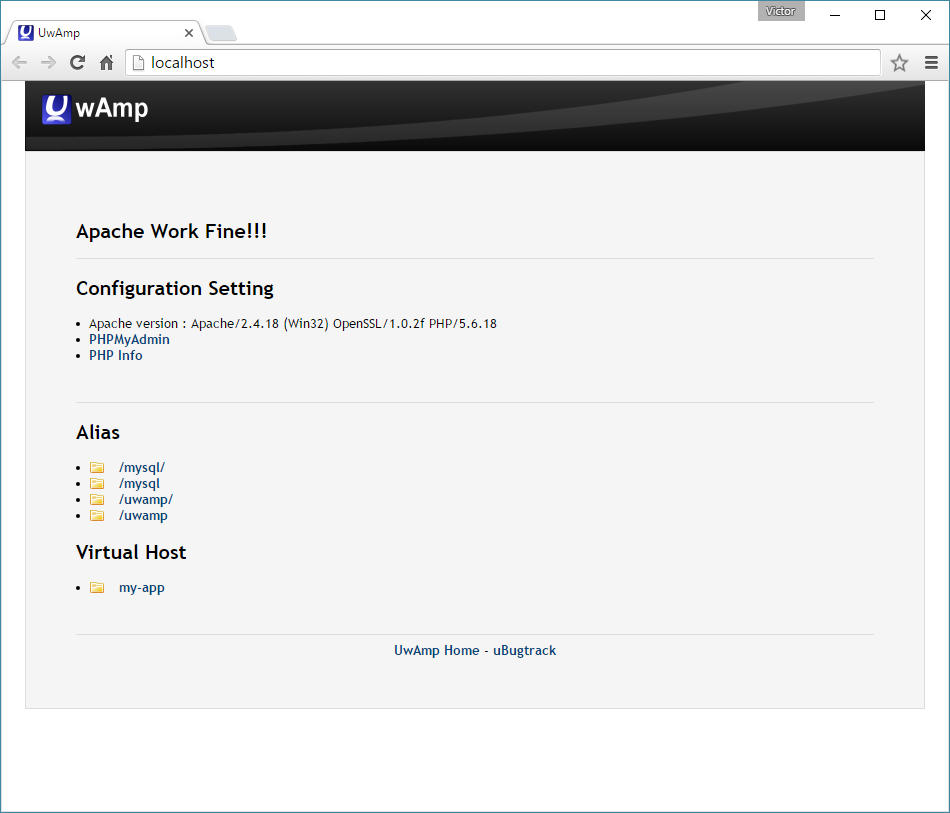
To check everything is running smoothly, type localhost or 127.0.0.1 in your browser or click the “Browser www” button in the control panel. If your installation was successful, you should see the following confirmation screen:

If you fail to see the confirmation screen when accessing localhost, make sure localhost is associated with the IP 127.0.0.1 in the hosts file.
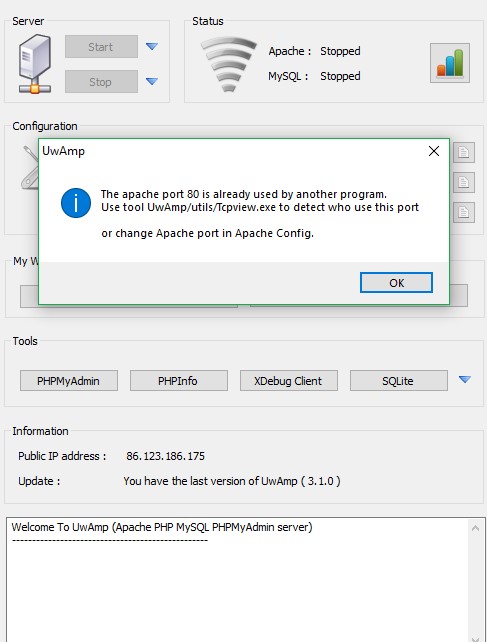
“Port already in use” error:
The Apache server should run right out of the box, but sometimes ports 80 or 443 are used by other applications; this prevents the Apache server from starting.

To solve this issue, you can change the port number other applications are listening on. For example, Skype uses port 80 to listen for connections. To change the port, go to Tools -> Advanced -> Connection and type in a different number in the “Uses port for incoming connection” field.
To prevent compatibility issues with other protocols, it`s best to choose a port number higher than 20000. Also make sure the “Use port 80 and 443 for additional incoming connections” option is not selected in the Skype settings.
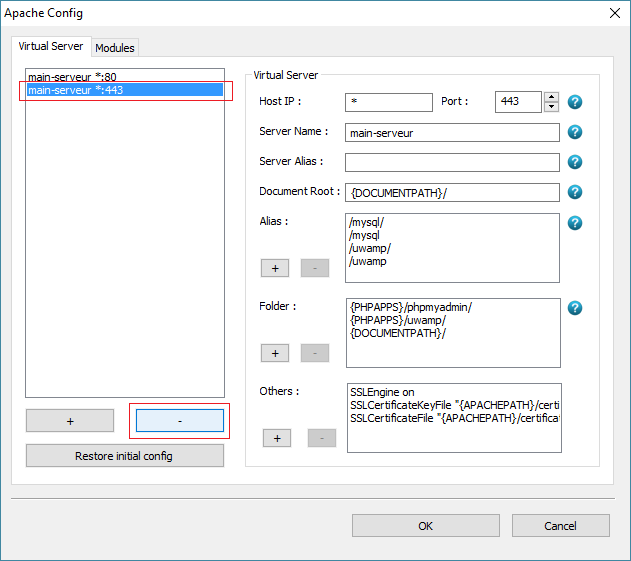
If you encounter the same error for port 443 and you don`t want to use https on your local web development, you can delete the rule which enables Apache to listen on this port. To do this, click the ApacheConfig button in the control panel and delete the rule. Otherwise, you have to find the process which is currently using port 443 and stop it or make it use another port.



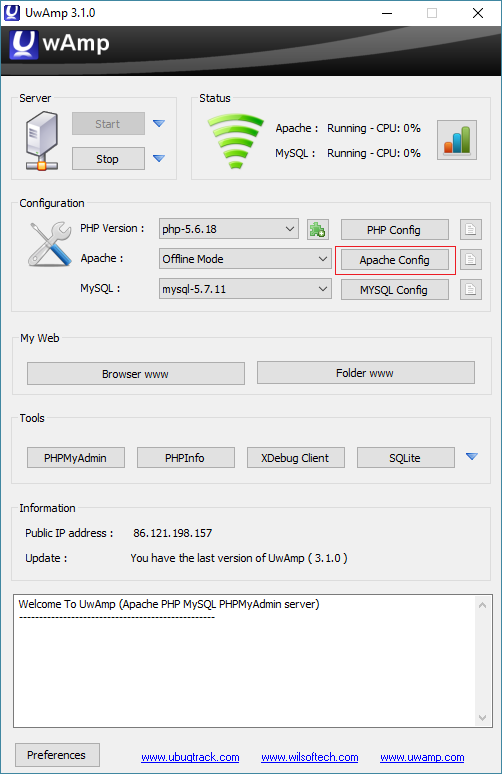
After fixing this issue, start the Apache server by clicking the Start button in the Server section of the control panel.
2. The Apache Web Server
Apache Config File
To access the Apache config file, click the icon next to the Apache Config button.

This will open the master configuration file for Apache, the file which the server reads every time it starts. In this file you can specify:
- Your website`s public folder – this folder contains all the static and dynamic files delivered in response to requests
- The server`s IP address and port number (default IP: 127.0.0.1 and default port: 80)
- Enabled modules – enable a module by uncommenting the corresponding directive in the config file
- Additional settings – you can use include statements to pull in external configuration files
3. Creating Virtual Hosts
A web server can host and serve multiple web applications at the same time. In order to do so, each web application should be uniquely identifiable. You can do this either by having a different IP for every web app/website (IP-based virtual hosts) or by having multiple unique names running on the same IP (name-based virtual hosts or vhosts).
You can use vhosts to declare local domain names for your web applications. The domain names will only be available on the computer on which you created them.
To create a vhost, you need to follow several steps:
1. Manually edit the Apache config file/Add a vhost through the UwAmp control panel
2. Allow URL Rewriting
3. Update your Windows hosts file
Manually editing the Apache config file to add a vhost
Add the following configuration directives in the Virtual Host section of the Apache config file:
<VirtualHost *:80>
DocumentRoot "{DOCUMENTPATH}/myproject "
ServerName myproject.test
</VirtualHost>
<VirtualHost> and </VirtualHost> are used to enclose a group of directives that will apply only to a particular vhost. When Apache receives a request for a document on a particular virtual host, it will use the configuration directives enclosed in the Virtual Host section.
These directives include:
DocumentRoot - the folder we want to use as root, where {DOCUMENTPATH} is the path to the root public folder automatically generated by UwAmp and /myproject is a folder in the www directory.
ServerName - the domain name used to access our project locally
After saving and closing the Apache config file, the UwAmp server will restart automatically to apply the changes.
Adding a vhost through the UwAmp control panel
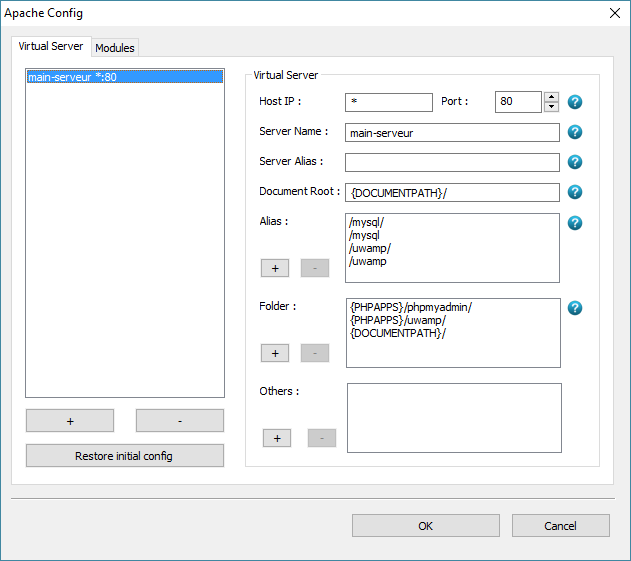
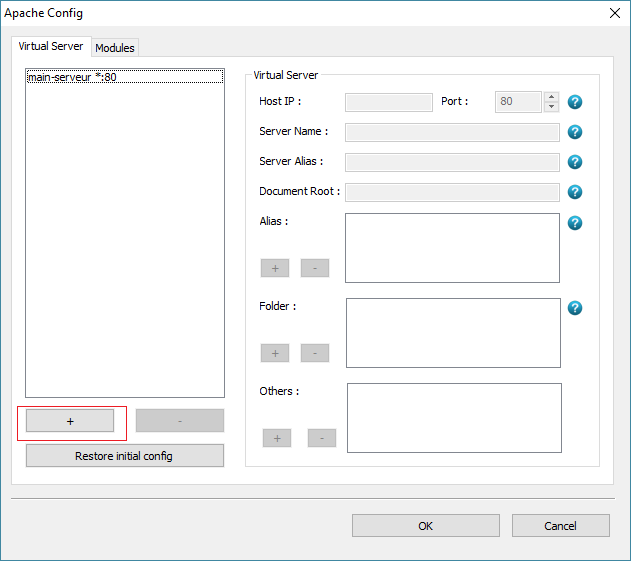
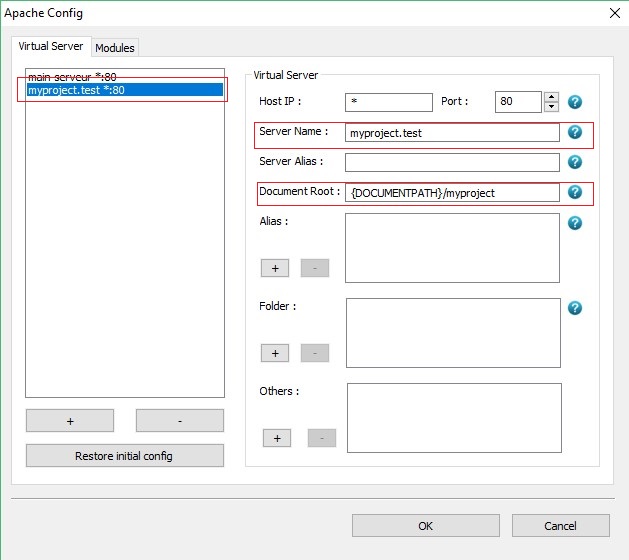
A more intuitive way of adding a vhost is through the UwAmp control panel. Open the control panel and click the Apache Config button. In the Apache Config window:
1. Add a new host using the + button

2. Fill out the Server Name and Document Root fields on the right side with the same values you would add in the Apache config file.

3. Click OK to confirm changes (the Apache config file will be automatically updated)
Note: If you are using Laravel then the Document Root should point to the public folder of your project folder. Ex: {DOCUMENTPATH}/myproject/public.
Allow URL Rewriting
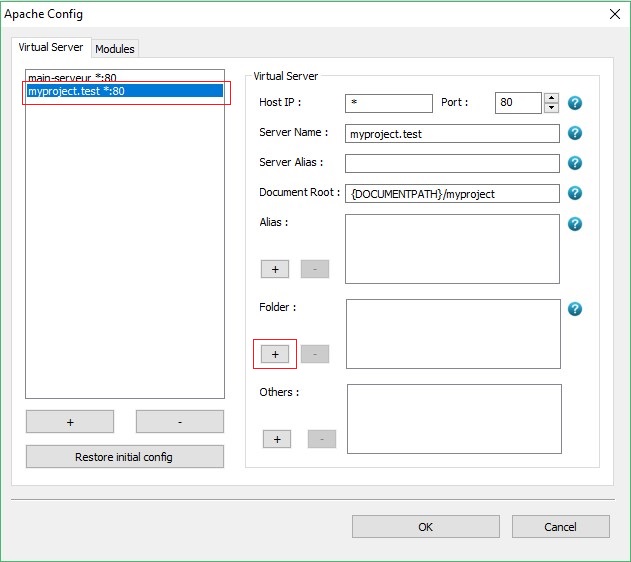
In the UwAmp control panel:
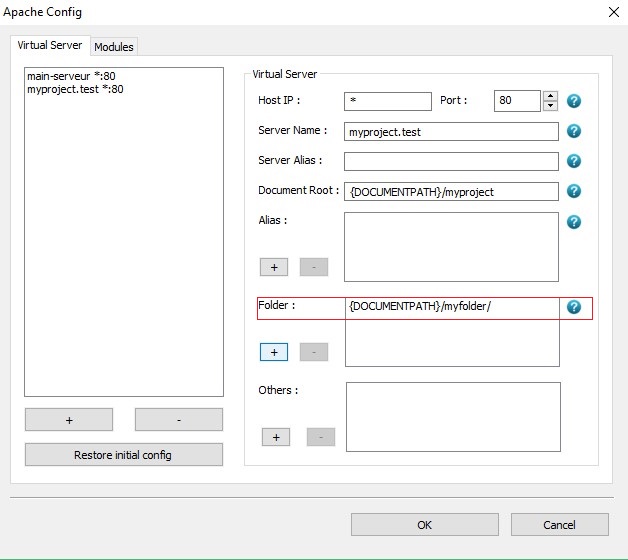
1. Make sure the vhost is selected and then click the + button in the Folder section on the right. A path will appear in the Folder field.


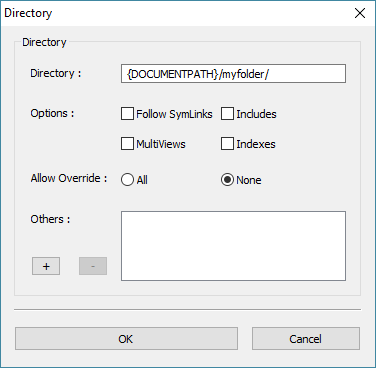
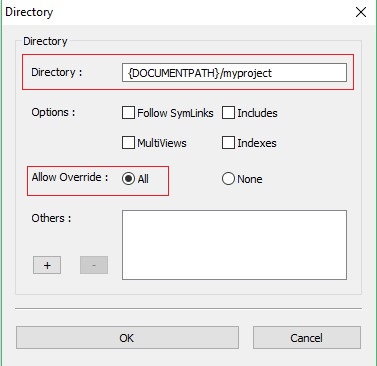
2. Double click the path and the following window will appear:

3. You will have to replace the path in the Directory field with the same path used for Document Root
4. Change the Allow Override value from None to All

Update your Windows hosts file
In the previous steps we created the vhost, but we can`t access it just yet. First, we need to tell the browser where to send the request when we type in the domain name of the vhost we created. In other words, we need to simulate the behaviour of a DNS server.
To do this, you need to edit the hosts file C:\Windows\System32\drivers\etc\hosts. The hosts file is always located on the same partition as the OS, usually C:\ for Windows.
1. Open the file with an editor of your choice. If you open it with Notepad, when saving it will try to save it as a .txt file, making it unusable.
2. Check the following associations already exist:
127.0.0.1 localhost
::1 localhost
3. Add the following directives:
127.0.0.1 myproject.test
::1 myproject.test
Note: Some antivirus software may block access to the hosts file. You may need to disable real-time protection in order to edit the file. If you are still unable to save it, you can use a tool such as TakeOwnership.
Now you are good to go. Head over to myproject.test to see your page.
Quick checklist & recap for setting up your local web development environment
1. Start UwAmp
2. Create the virtual host folder in the www directory. This will be the root folder and will have the same name as the one used in Document Root. A good practice is to name the folder exactly as the domain name you are going to use (if we want to create a website for www.myproject.com, we will name the virtual host folder “myproject”)
3. Create the file index.html in the newly created root folder and input some test code. Don`t forget to save the file.
4. Add a new virtual host through the UwAmp control panel
5. Edit the hosts file to include the following:
127.0.0.1 myproject.test
::1 myproject.test
5. Restart the UwAmp server after saving the changes in the hosts file.
6. Type in myproject.test in your browser and you should see your page.
Stay tuned for more upcoming tutorials, from complete beginner to expert level, by subscribing to our blog. Do you have any questions? Feel free to ask in the comments.


















