January 21st, 2026, posted in news
by Miruna
This is the second article in our five-part series on how we develop awesome apps. For the rest of the steps, check out:
- Part One: First Impression Evaluation
- Part Three: Technical Solution and MVP Estimates
- Part Four: MVP Project Planning
- Part Five: Software Development
So we've met, talked and got a clearer picture of your goals and expectations. The story of how your product works. Now it's time to actually start writing and illustrating this story with wireframes, user flows and user stories.
Product Discovery is all about knowing what you`re building, before you start building it. From the general layout of the content to actual design and user interactions mapping. This is the time to get crystal clear on how your app will look like and how your app will be used. Product Discovery done right saves a ton of time, money and nerves, because it sets the stage for all the other steps in the development lifecycle. You will be referring back to the designs and user stories created during Product Discovery throughout the entire development journey.
We take wireframes one step further
Development shouldn`t be the only thing agile. We believe product discovery should be too. That`s why, we treat wireframes as actual design. This allows us to deliver fully-designed, clickable prototypes, which come as close as possible to the final product, early on and to address any major design changes on the spot.
Gone are the days of low-fidelity wireframes, whose sole purpose is to place content on the page. Our approach to wireframing and prototyping ensures that, at the end of your product discovery journey, you will have an actual interface design you can work with. From icons and color scheme to what happens when you click, hover over or press a button.

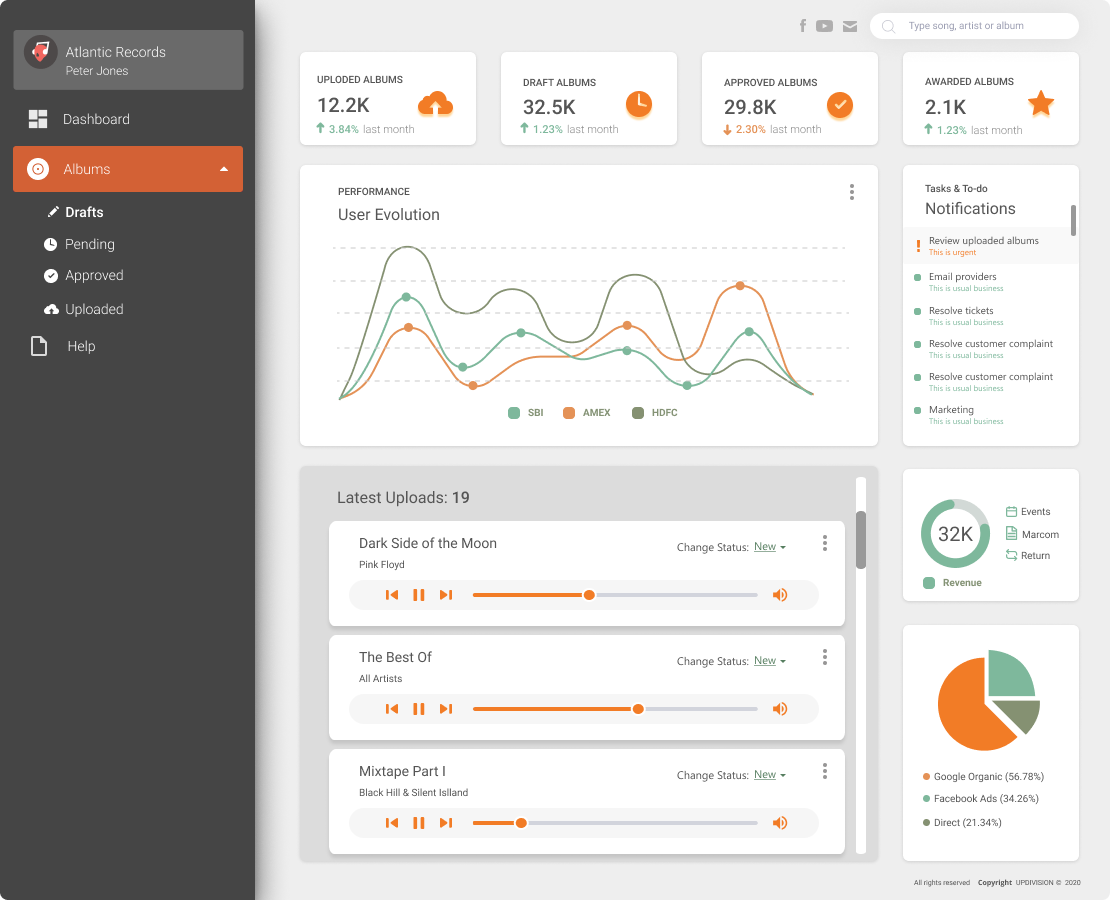
An admin dashboard we designed for a music distribution company based on Material UI Kit.
We build everything in Figma, a collaborative UI design tool, which allows product owners, UI/UX designers, graphic designers and developers to work alongside each other on the same project. This makes going from design to development a lost faster.
What's more, we use UI kits from our partners Creative Tim, based on some of the most popular design systems, like Material Design and Argon. This allows us to speed up the design process, while keeping everything consistent through reusable components, such as buttons, cards and modals. This is particularly useful for apps requiring an admin dashboard. Of course, if you need a unique look, we also do design from scratch.

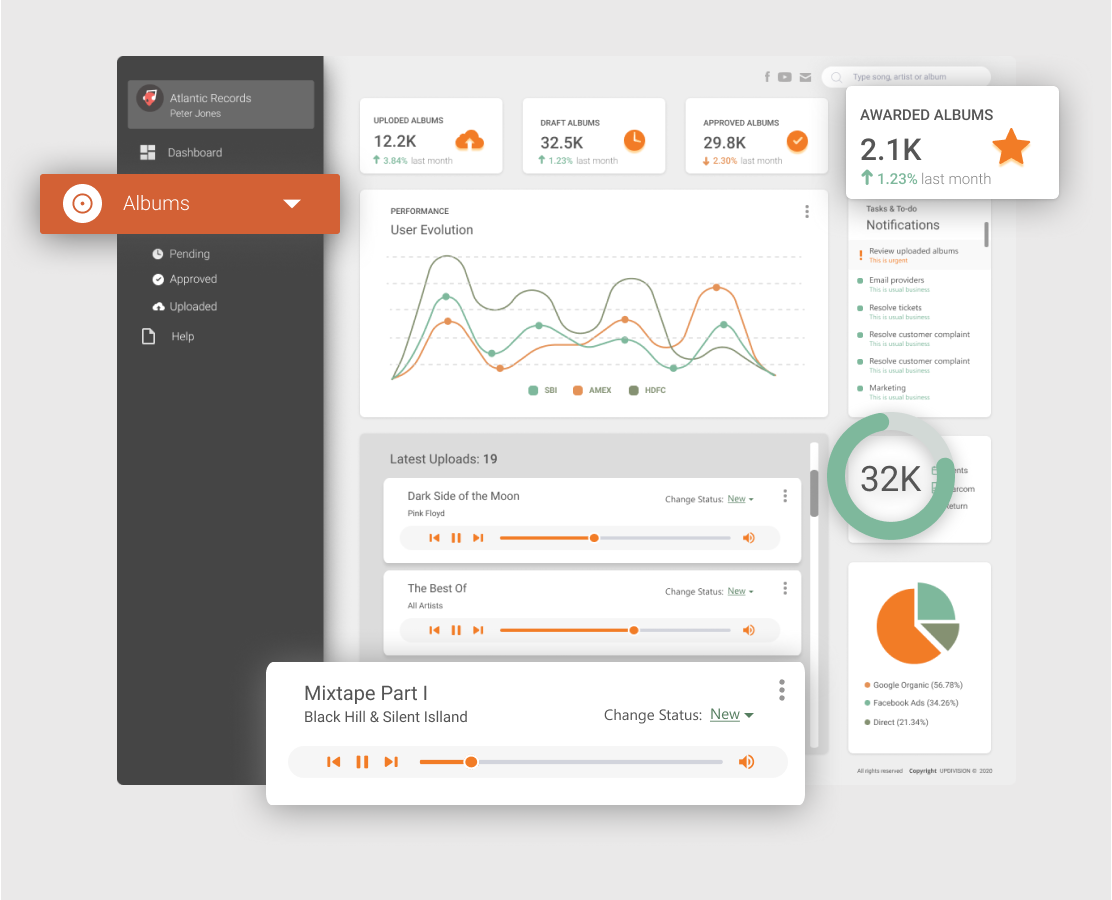
We use UI components to speed up design and keep everything consistent.
The anatomy of a great user story
Although we listed user stories second, it`s more of a circular process, really. Based on how the user is going to move through the app in the design, we write the user stories. And by writing the user stories, we sometimes notice gaps in the design logic, so we go back to the wireframes and amend them.
Throughout our 10 years of building apps, we found that moving back and forth between user stories and design works best in covering even the most obscure edge cases.
We start writing user stories by breaking everything down into user roles (e.g. anonymous guest, logged in user, admin etc.). We then map out the most important goals a user might want to achieve depending on his or her role. For example, an e-commerce admin might want to visualize or edit a user`s order. To achieve this goal, the admin must follow certain steps, which we document as part of the user story: “the admin must navigate to the orders view”, “the admin must filter orders by user”, “the admin must hit the Edit button” etc.

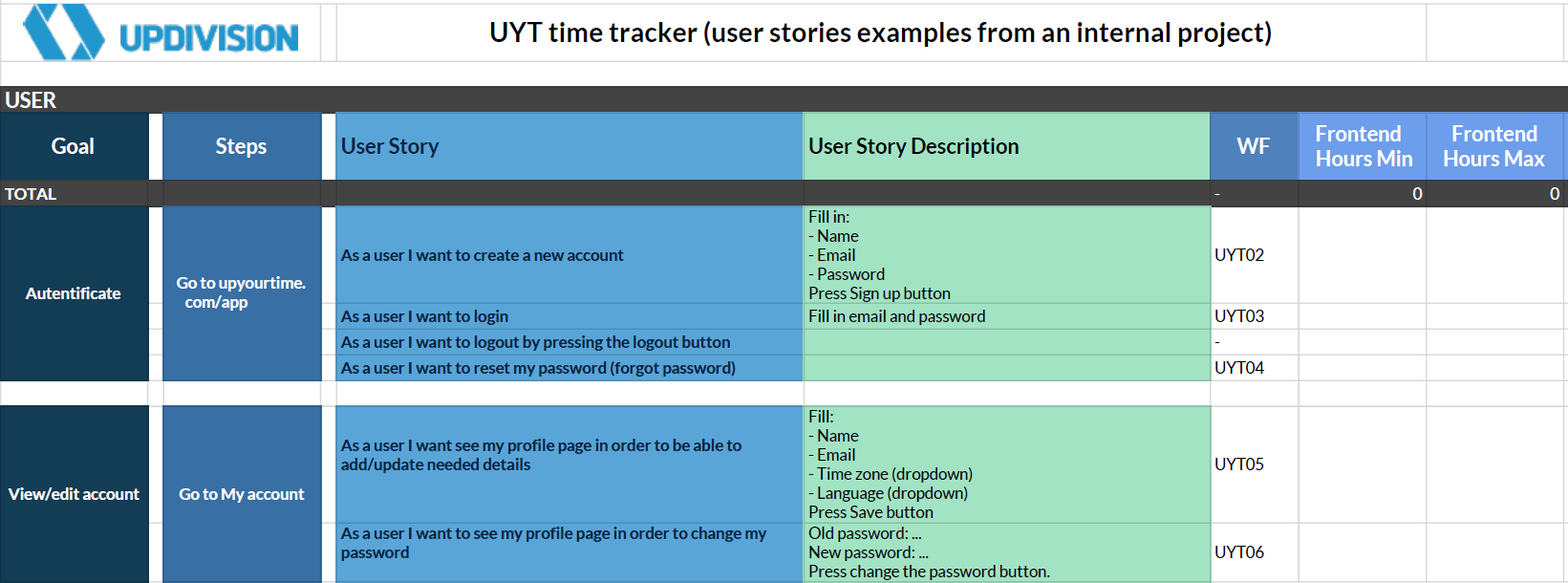
User stories for one of our own products, a time management tool for freelancers.
User stories come in handy when designing user flows and they also work great as “mental notes” for developers. Relying on design alone when developing an app is tricky, as you run the risk of forgetting what some of the buttons, menus and views are supposed to do.
3 reasons our product discovery process works
1. We work collaboratively to get things done in less time and with less friction. Figma allows multiple people to work on the same project in real-time and get your app up and running faster.

-
Product owners, like yourself, can leave embedded comments for designers and web developers directly in the design.
-
UI/UX designers and graphic designers can co-design alongside each other and use version history to track changes.
-
Frontend developers can export assets, such as icons and cards, directly from Figma, without losing time with design files.
2. We make tracking progress easy. You can keep track of how your app is shaping up directly in your browser and see changes in real-time. Goodbye dozens of versions of the same file saved on Google Drive and countless email attachments you regularly lose track of.

3. Developer-friendly design = shorter development time. We bring development into our design process early on. Developers can not only export the exact design assets they need in the format they need it, they can also grab code snippets directly from Figma as CSS styling.

Ready to get started?
If you`re a start-up looking for a technical partner to be there for the ride, look no further. We specialize in helping start-ups validate, launch and scale their MVP. Contact us to start product discovery now.

















