January 14th, 2026, posted in learning
by Adelina
The first part of this article covered how we got students to apply for our apprenticeships and how we picked three eager padawans. This part shows you how we trained our chosen ones.
You just hired some bright starry-eyed students for your software development company. Smart move! The thing is – they don’t really know how to code for any real-world app you’re building. Now what?
Continue reading this article if you’re looking for a roadmap to train your beginner web developers.
Why You Need an Apprenticeship (and Not an Internship)
Let’s face it: school doesn’t do much to prepare IT students for a career in web development. So, we had to do it. Here is the process we developed. Take it and make it your own.
At UPDIVISION, we’re not just pickers, but also growers of new talent. This means we don’t just hire interns. We hire apprentices.
Aren’t they the same thing? Not really. It’s true they both give beginner programmers hands-on training, but otherwise the two processes are very different in their purpose, the way they unfold, and their impact on both the trainee and the company doing the training.
An internship can last for a couple of weeks. An apprenticeship takes months and then continues.
An intern gets some work experience and moves on. An apprentice grows with a team into a certain way of doing things.
An intern usually wants to explore options for their next job, or career in general. So, it’s very likely the intern will work or study elsewhere after their internship. An apprentice is in it for the long run. The employer sponsoring an apprentice and spending the time to teach and train them expects that they will probably work for them as a full-time employee after the apprenticeship.
An intern isn’t given too much responsibility – they might see what senior web devs use or how a sprint works, but won’t work on real projects. An apprentice will be using technologies you actually use on actual projects working together with the seniors and getting on-the-job training in the career they’ll eventually work in.
Mapping the Road Ahead
In a nutshell, turning them into full-grown junior web developers capable of working on real-world projects. Tech-wise, this meant teaching them the basics (and a bit more) on a bunch of technologies, languages, and practices we use in our day-to-day work.
We introduced them to both backend and frontend:
- Frontend (HTML, CSS, Javascript, VueJS)
- Backend (PHP, Laravel, APIs, databases, ecommerce, server monitoring, error logging)
- Practices (optimizations and testing, team spirit)
That's because no web developer worth their salt (or Bitcoin) can claim to be a good professional in one of them without knowing at least the basics of the other. Also, it’s not that we necessarily aim to turn them into full-stack developers, but how can they choose which path to go down in their career if they haven’t tried both?
More on all these skills and career milestones in an up-coming article outlining the road from zero to hero as a web developer. In the meantime, you can see all of these in list and table form on our Developer Roadmap.
So how did things actually go down for our padawans?

Alina and Eugen, our apprentices
From Apprentice to Junior Dev: Hit the Road Running
Our chosen padawans had their final interviews in May but started only in July to allow them to work full-time over the summer. This was their first job. But it was also a first in other ways.
It was the first time they did software development. The first time when code they wrote did actual things in the real world.
But you have to start somewhere. So, during the first two months of the process, they worked on two learning projects.
The First Learning Project
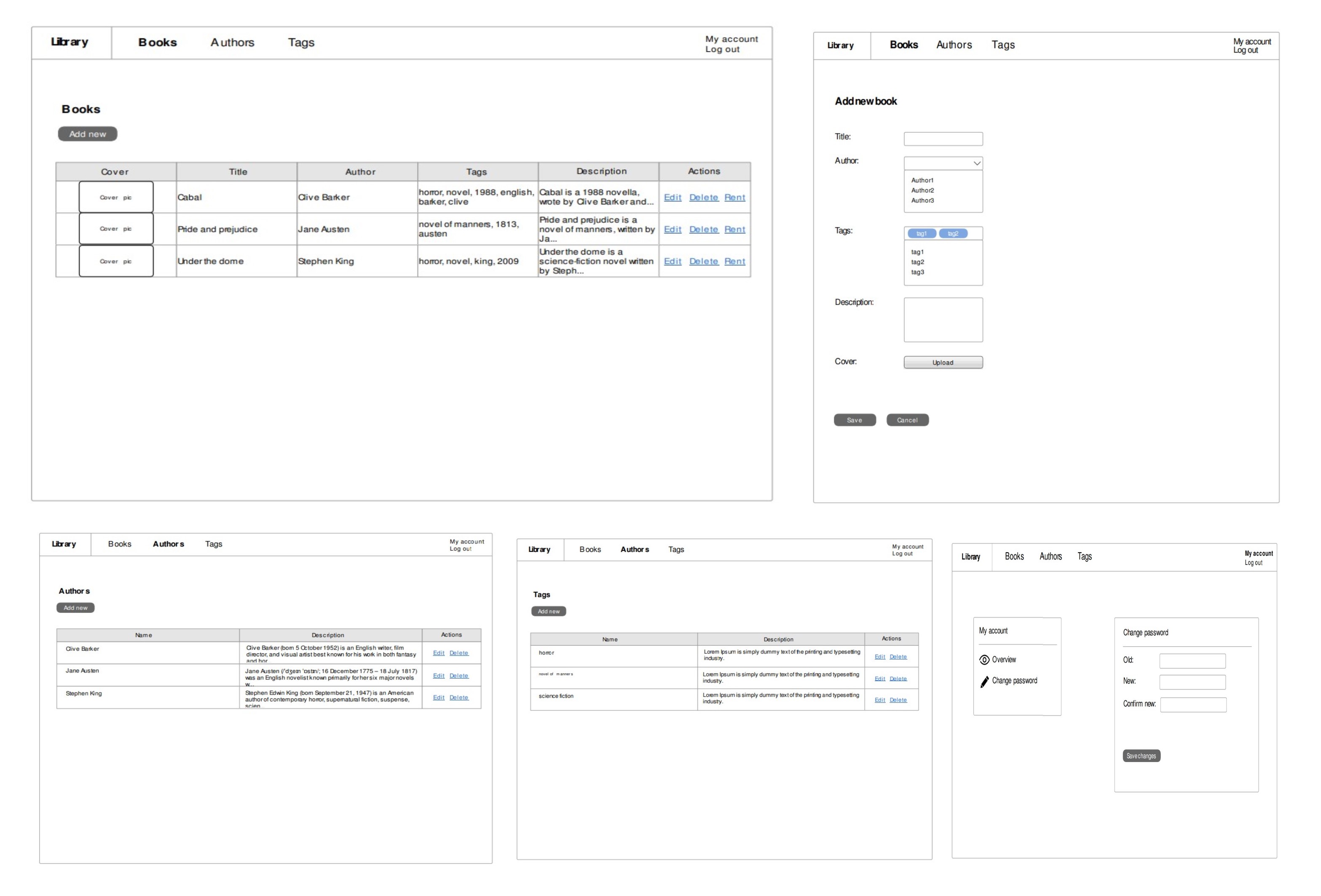
In the first 2-3 weeks all they did was learn native PHP by implementing a library application. This first app they built from scratch had to be able to register and login/logout users, list/add/edit/delete authors, tags, and books. They had to implement the design based on wireframes such as the ones we create based on the client’s specifications for real projects.
Here are some of the wireframes they turned into software

To learn how to do it all, they
- read the PHP Manual
- learned to use Bootstrap (an open source toolkit for developing with HTML, CSS, and JS)
- same for Bulma (a CSS framework)
- learned to handle jQuery, a JavaScript library that makes things like HTML document traversal and manipulation, event handling, animation much simpler across a multitude of browsers.
- for implementing functions like searching, tagging, remote data sets, infinite scrolling, they learned to use Select2 (the jQuery replacement for select boxes)
As you can see, the Koda way of learning is very hands-on. Our apprentices learned everything by working through the issues they came up against. They learned to read the documentation on a language or technology looking for ways to solve these practical issues, not in the theoretical, everything-might-be-on-the-exam way you do in school.#
While they had to take the initiative and learn to fend for themselves, our apprentices were never alone. From the get-go, the padawans were assigned individual mentors with a knack for making complicated things understandable: Coding Jedi Masters Cristi and Alin took them under their wing and helped them quickly reach a level where they could do real-world work.
The Second Learning Project
In the next 5-6 weeks they learned how to work with Laravel, the main PHP framework we use at UPDIVISION. They learned it the hard way, seeing with their own eyes how a project that would take you a solid 60 hours done with PHP will take you a third of that time or less with Laravel. Frameworks make things so much easier.
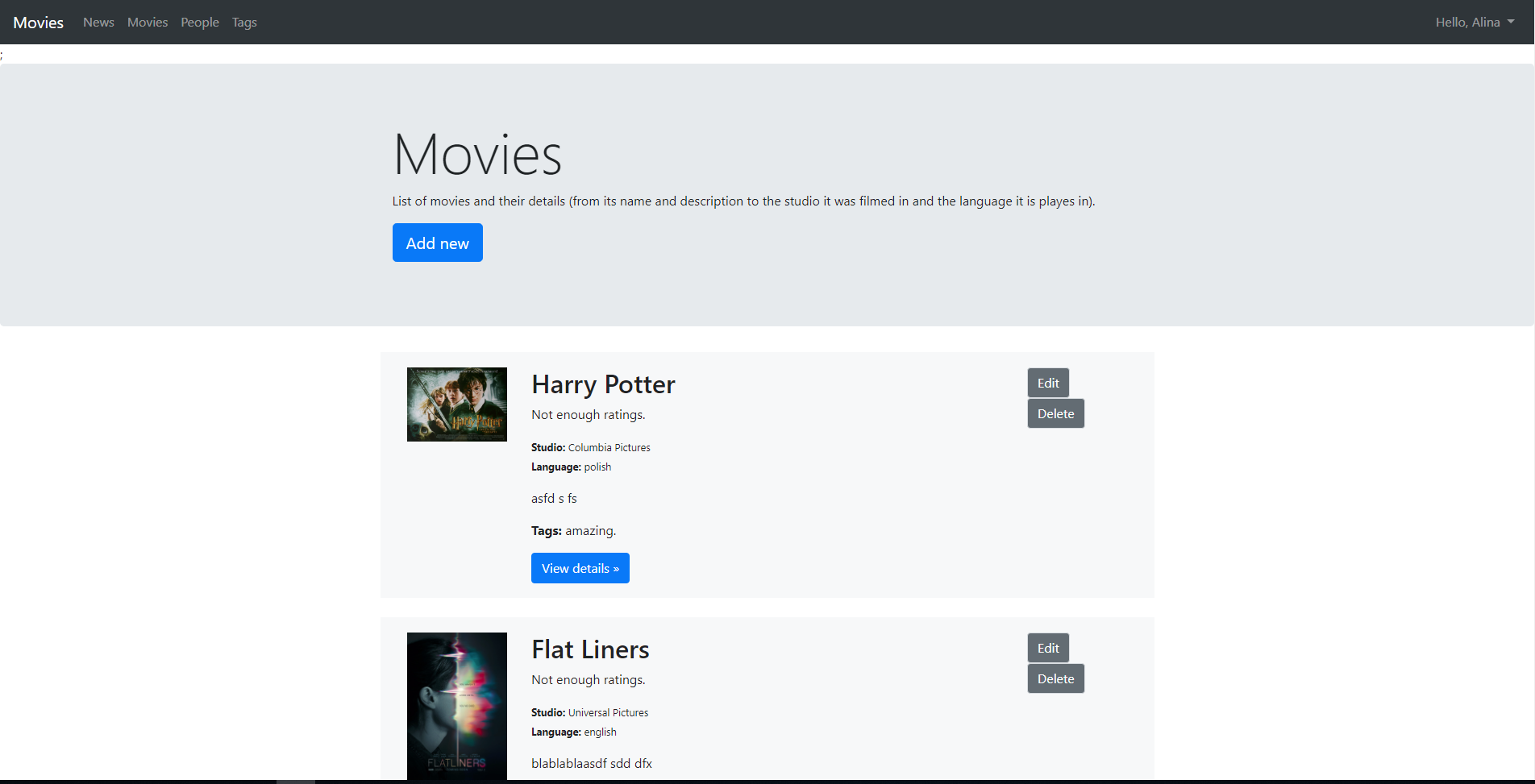
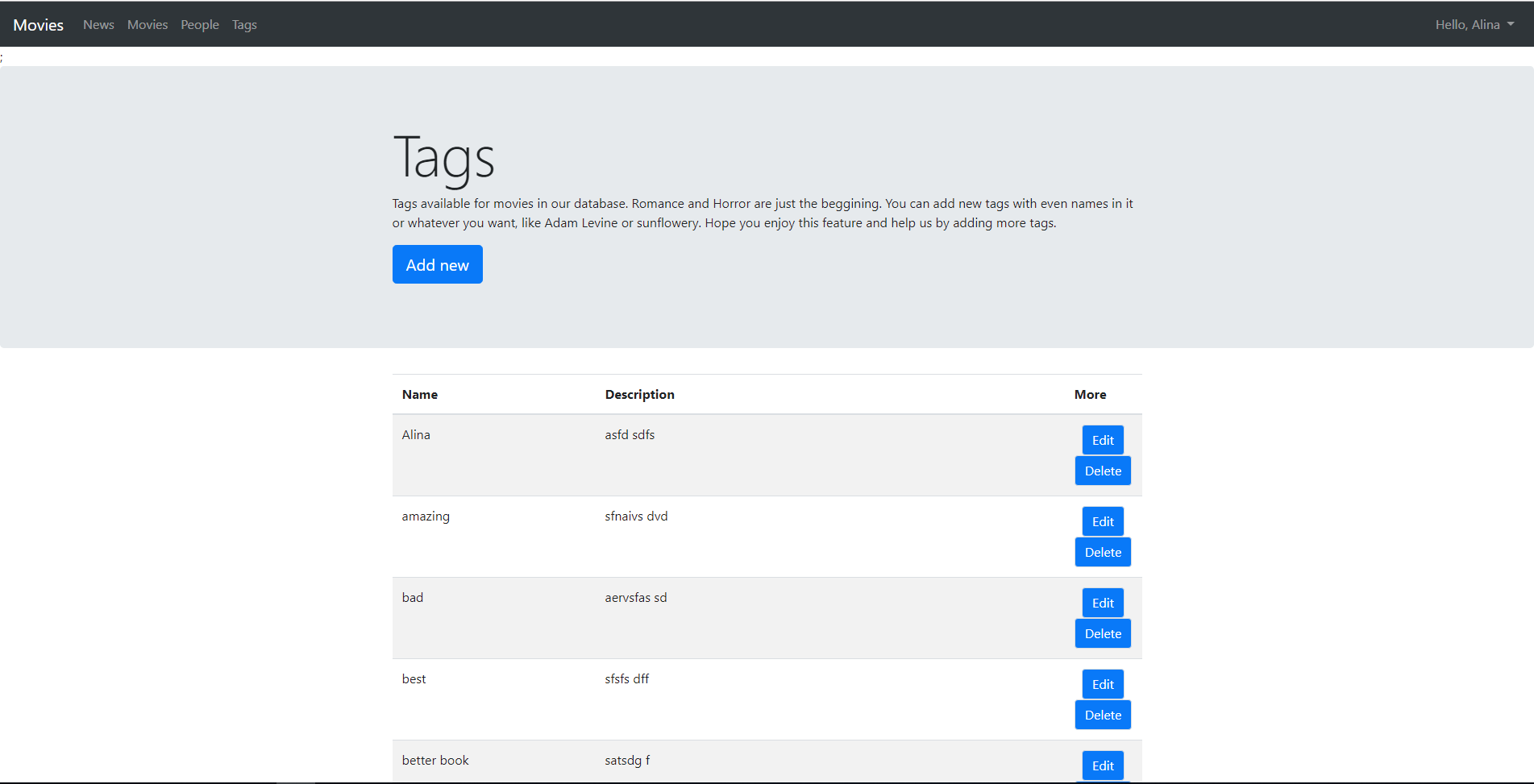
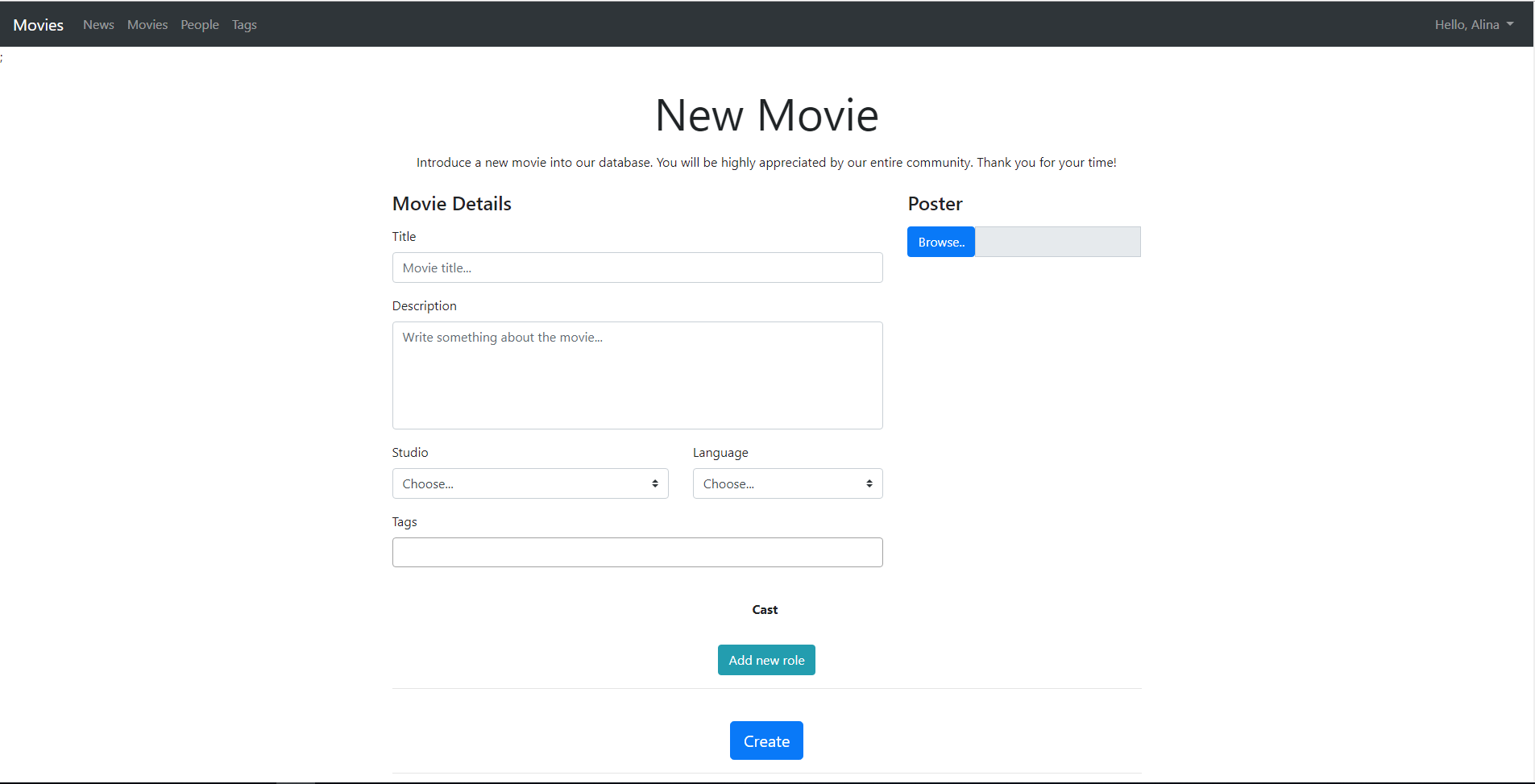
The second tutorial project our apprentices worked on was a movie app. It had to have similar functionalities to the first library app (managing movies, tags, and users), but it was more complicated.
Users also had to be able to rate movies, post comments, and the tagging system was more complex and real world-like, with multiple tags attached to different movies, some of them sharing the same tags. It was also better looking (see below).
The second project taught them not only the virtues of a good framework, but also how to implement the basic CRUD functions in databases.
Here are some screenshots from the second project



This type of project (involving big lists, sorting items in them, building user and admin accounts) is very useful as a tutorial since it has all the basic features of many of the apps and platforms we build for clients, which are often about building functionalities like
- grids
- navigation bars
- sorting systems
- admin dashboards
So, they taught our apprentices the complex skills they can later scale up and apply when they develop other apps no matter how complicated. user accounts
Is This the Real Life: No Escape from Doing Client Work
The apprentices spent the last 4-5 weeks working on real projects for real clients.
For instance, Eugen, one of our two apprentices, worked on making our website GDPR compliant – think of cookies, tracking code and subscription handling for our newsletter. Then he built a platform selling Uppercut, our in-house developed Vue.js theme. He worked hard on both the frontend and the backend (mainly on setting up the e-payment via Paypal). Next he graduated to working on the frontend of a facial recognition platform meant to ensure the security of high schools using VueJS.
Alina’s (our other apprentice) first real project was a psychological evaluation platform for companies interested in finding how their employees can be better understood, recruited, managed, and organized. She worked on the frontend using mainly Bootstrap for building things like grids, the admin dashboard, the pricing and checkout pages and VueJS. She also managed to make the design look even better than the client had specified. Now Alina is working on maintaining the front-end of a global e-commerce platform selling cosmetics.
This is how our apprentices become well-rounded web developers and cool professionals to work with. Just as importantly, this project taught them how to deal with customers’ ever-changing requests. As a web dev, you have to be prepared for the unexpected and be able to change things as you go along. Still, while we encourage our apprentices to be proactive and take the initiative, if things get broken in the process, our experts make sure everything gets fixed.
Doing frontend work on these projects, our apprentices are also learning Vue.js, a JavaScript framework we use to develop interactive web interfaces. For instance, it provides ways to apply transition to HTML elements when they are added/updated, and allows you to add third party animation libraries and also more interactivity to the interface. Also, it goes together with Laravel like milk and cookies.
The End of the Beginning
At the end of the three months, they underwent a technical evaluation, where they were told what to do to improve their knowledge of technologies they learned and good practices in using them. But we also had a two-way feedback session, since we are also always trying to improve.
In terms of HR and soft skills, at the end of three months of apprenticeship, we wanted to see if they lived up to our expectations of their performance and ability to learn, work, and become part of the team. Were they productive enough? Were they good team-workers? Did they own their mistakes and take initiative?
The answer to all those questions ended up being yes. They did become part of our team, they didn’t sit in their little boxes, they reached out for help when they needed it.
The Journey in Their Own Words
Now let’s hear from our two junior developers who just completed their apprenticeship, Eugen and Alina.

Eugen:
Most of what I was doing in school involved C++, which is very abstract, you never had the sense it could be used in the real world. With web dev, it’s the opposite: you can see the results of your work so much quicker and first of all you can see that there are real-world results. I felt that what I was doing was making an impact.
Eugen told us he thinks more of a backend guy. He likes that with the backend side of things, if you have a bug, you need to think strategically. With the frontend, it’s often some error from the way HTML is built. But our apprentices learn to go over their likes and dislikes, so Eugen also did frontend for about a month and is eager to learn more about it.

Alina:
I’ve never learned so many complex things in such a short time. I had taken a web technologies course at the University, but it was all frontend for a dummy website. You had to use all the technologies in the book just to show you knew them, even if it made for a very ugly website that could never work. At UPDIVISION, I do mainly frontend for the project I’m not working on, but it’s all for a real-world application that has to work for real people.
Alina is keen to go on down this path with us for at least the next year.
What They Found Along the Way
Besides starting a career in web dev, you mean? Quite a few things, in fact. Talking to Eugen and Alina, here are some of the things they said they gained during their apprenticeship:
- an excitement about something you don’t do in school: web dev
- lots of cool practical knowledge in web dev: everything from the basics of Laravel and Vue.js to integrating APIs.
- a sense of doing work with real-world impact
- the ability to balance school and work
- a different kind of learning: hands-on, results-oriented, based on asking people and working together to find solution I learned how to learn by myself, to look for unknown things
- the sense of a family – everyone in our team was so eager to help, even when you didn’t ask for help (or you didn’t know you needed it)
Now what?
Our apprentices became junior web developers and are working their way to becoming full coding Jedi Masters. They became part of the UPDIVISION team, so they’re staying with us in the long run. We give them the flexible schedule and the understanding that they need to continue their studies. We also give them the means to grow.
This is our way of finding new web dev diamonds in the rough and making them shine. If you have other ideas how to make the process better, we’d like to hear from you.