January 28th, 2026, posted in for_founders
by Adelina
This is a series of 3 articles: a short version, this long general version and a long Laravel version
You want to be a web developer. But you’re not sure where to start. You’ve seen some scary flowcharts out there, and you tried to make sense of them but it made your head hurt. We know the feeling. We’ve been there, all of us web devs at UPDIVISION.
This is why we thought of putting together our experiences of becoming who we are today. So, this is an article about what you need to learn and the order in which you need to learn it to get from coding Jedi padawan to web dev Jedi Master. And while we’re at it, we made some less scary charts and workflows made to be understood by real people, not just coding wizards.
You want to be a web developer. You’ve come to the right place. What you’ll find in this article is a breakdown of the most important steps on the path to becoming a web developer, whether you’re just starting out or you’re well on the way but feel a bit lost, whether you want to be a back-end, front-end, or a different kind of developer (yes, you can be a database-focused one or mobile dev or even a dev ops etc.).
This is neither a list (though we’ve compiled one here), nor a flowchart (though we have those as well). This is a detailed, step-by-step story of what, when, and why you need to learn to reach full web dev mastery. We have a longer, Laravel oriented version here if you’re interested. Here at UPDIVISION we specialize in Laravel development, we have our packages and even this nice admin panel that we support. What you’re reading is the general version.
Prerequisites
Before beginning, just make sure you know what you want to achieve in web development. That’s pretty easy: decide what you want to do for the next 20 years of your life. OK, OK, kidding. But not really. If you want to succeed in any field you need to persevere. And it takes time. Years. But it’s the same for everything else in life.
Let’s assess your level first:
L0 (Sith): OK, we get it, you don’t like programming, but you work in a connected field and you want to snoop behind enemy lines.
L1 (Jedi enthusiast): you’ve never touched programming in your entire life but you plan on changing that.
L2 (Jedi padawan): you have some idea of programming from high school or college and you’re just starting your career or switching from a different career.
L3 (Jedi knight): you are a software engineer, but you worked in a different field (not in web dev).
L4 (yep, you’re a Jedi knight too): you are a server administrator and you want to become a software developer.
Now that you loosely placed yourself on a level, start with the corresponding step:
L0: Keep reading
L1: Front - end
L2: Either back-end or front-end
L3: Listen to your heart. Though probably back-end is more appropriate, unless you have experience with JavaScript in an embedded environment, in which case try a little bit of both before deciding.
L4: Back-end definitely, unless you want to forget everything about servers
Bear in mind: This is what we recommend, but we also think it’s better to choose after you try a little bit of both, especially if you’re on L1. However, if you want to start from a different step go ahead and pick your own path. Go crazy.
Things to keep in mind:
-
Whatever technology you choose, you need to get at least acquainted with Git, either in command line form or user interface.
-
Our team uses bitbucket for internal projects and GitHub for our open source projects. There’s also the option of using GitLab or having your own server. We’ll talk about this in another article, but for now remember that you need a repository.
-
If you really hate Git there’s also Mercurial as an option. Do your research, choose one.
-
Don’t forget to make use of Google along your journey. There’s plenty of support out there from Stackoverflow ( a Q&A community) to github issues pages and forums. Make use of these.
Also, no matter what you choose to learn you don’t really need to reinvent the wheel. Someone already did that before. This is why a package manager is always helpful. It will allow you to download and use code already created (a library) in your application. Here is a list of package managers that you may need.
FRONT END
Front end has 3 components: the elements that load on the page (html), how the page looks (CSS), what the elements do on certain actions (JavaScript aka JS).
Front end development is largely geared towards CSS and JS. You will sometimes hear frontend developers being addressed as Angular/Vue/Node developers. This is because they use that specific framework for their JS needs. There are also Node.js developers who do front end (I will not address this here).
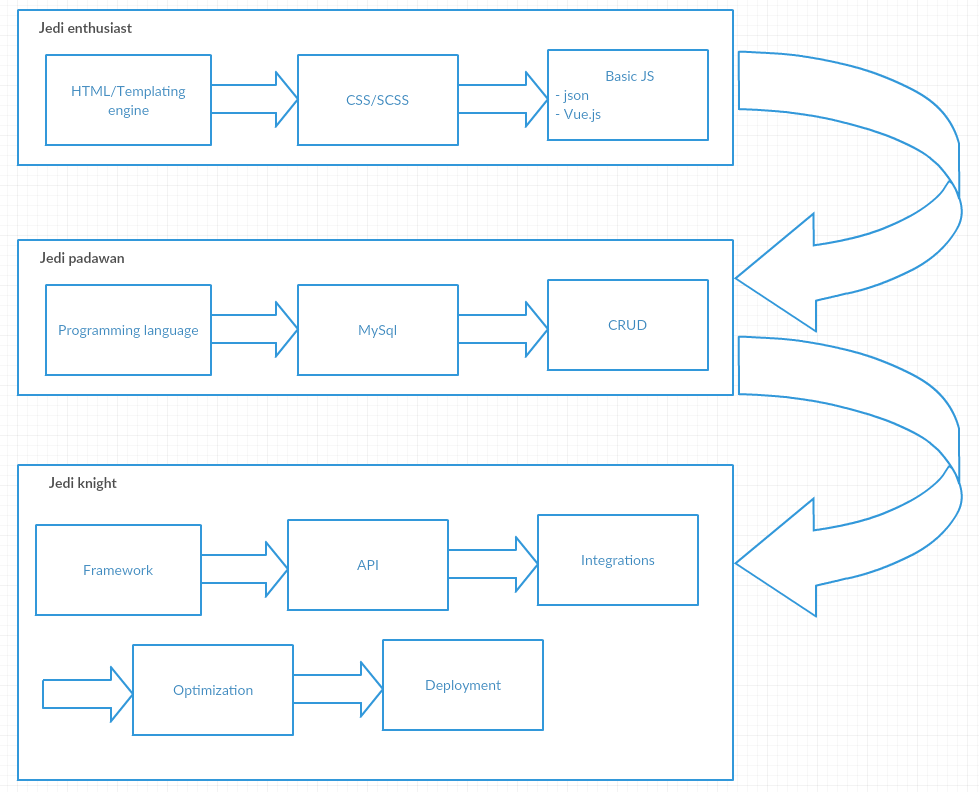
Here is the flowchart our team came up with:
.png)
Here is a list of what you need to learn, in the order you need to learn it. The mandatory items are for beginners and the optional ones for when you're ready to move to the next step. Don’t skip the basics because it will hunt you later. I speak from experience.
HTML
● Mandatory: HTML
● Optional: Blade (optional)
CSS
● Mandatory: Classic CSS
● Advanced: SCCS (Sass) / Less
JavaScript
● Mandatory:
- JavaScript (I skipped this and started with jQuery and when I moved to Vue.js it came back to haunt me, but make your choice)
- AJAX
- JSON
● Optional (choose one and stick to it. For quick, dirty things use jQuery for advanced, elegant code choose one of the last 3):
- jQuery
- Vue/Vuex - we use this
- React
- Angular js
● Advanced: After you’re done with the basics above get started on the hardcore stuff that will make you an amazing front-end developer
- Canvas
- SVG manipulation
- D3 library
- Three JS
- SPA
- ES6
- JSX
- Testing Jest/Mocha
Besides the mandatory stuff that makes you a great front end developer you also need to have a good amount of Photoshop knowledge. Being a front end developer means you also have the job of turning those pretty designs from PSD to HTML.
To make all of this neat and tidy in your head, here’s a table:
|
Technology/Score |
Mandatory |
Optional |
Advanced |
|
HTML |
x |
|
|
|
CSS |
x |
|
|
|
JavaScript |
x |
|
|
|
SCCS |
x |
|
x |
|
JSON |
x |
|
|
|
AJAX |
x |
|
|
|
VUE.js/ REACT/ Angular/ Node.js |
|
x |
x |
|
jQuery |
|
x |
|
|
ES6 |
x |
|
x |
|
SVG manipulation |
|
x |
x |
|
D3 library |
|
x |
x |
|
Three JS |
|
x |
x |
|
SPA |
|
x |
x |
|
ES6 |
x |
|
x |
|
JSX |
|
x |
x |
|
Testing Jest/Mocha |
x |
|
x |
And here’s the in-depth list:
|
Frontend HTML/CSS |
|
Bootstrap |
|
Bulma |
|
Foundation |
|
Sass |
|
Email templating |
|
Responsive Media Queries |
|
HTML4/5 |
|
HTML Components (figure, small, header, footer, article, when to use div) |
|
Editable content |
|
Input types, validations, required, placeholders, autofocus, regular expressions |
|
Local storage |
|
Audio player |
|
Video player, preload, display controls |
|
Slider with the Range Input |
|
Data Attribute |
|
Iframe |
|
CSS3 |
|
Flexbox |
|
Rotate/Scale/Skew/Transform/Matrix |
|
Gradients |
|
Transitions |
|
Grids/CSS Columns |
|
calc() |
|
Advanced Selectors |
|
Generated Content and Counters |
|
Webfonts |
|
Javascript |
|
jQuery |
|
AJAX |
|
Canvas |
|
Vue/Vuex |
|
React |
|
SVG manipulation |
|
D3 library |
|
Three JS |
|
SPA |
|
ES6 |
|
JSX |
|
Testing Jest/Mocha |
Conclusion
I write this article primarily as a back end developer, so I’m a little bit biased towards back end development since I don’t ever see myself doing anything else. When I think about 30 years from now, I still see myself working in the industry in a role where back end is involved, but not necessarily as a software engineer.
Now, returning to the conclusion of the front end stretch of your web dev journey: I think front end is a great path to carve for your future. You have plenty of things to learn and plenty of paths to choose from. People will always need that new app or website or maybe even holograms in the future. Point being: you will never not be needed.
Being a front end developer is hard work because you need to make your code run perfectly on so many resolutions and browsers. Being a front end developer also teaches you patience (confession time: one of the reasons I went primarily back end is that I completely lack this trait). Also, it can be enormously satisfying seeing your work actually being acknowledged – unlike, say, back end.
So, if you have a passion for learning and also you feel like you’re a little bit of an artist this is the one for you. And no worries if you’re the kid who actually loved math. You’ll have plenty of opportunities to use that as well.
BEWARE: even as a back end developer you need a basic knowledge of front end so get acquainted with tml/blade, Bootstrap and some js.
To get started create your first application (we’ve covered this in a different article here). Do something really easy, like a form. Start learning by practicing right away and grow into the manual. Don’t start with learning the manual because you will get bored and confused.
I cannot emphasize this enough: learn by doing, don’t disregard the theory, but don’t make it your primary focus. I have seen plenty of people quit because the theory looked too hard, but in practice as you grow as a developer you will learn the theory.
Do some html first, then add the CSS and finally add some functionality to the whole setup by adding JavaScript. Potentially start with vanilla JavaScript if you never did any programming before. If you want to go to the next level and add data to your application even better. Find a public API and consume that.
Do something like this: https://jsonplaceholder.typicode.com/ or use one of the google APIs that are free, like maps or roads or whatever sounds good to you.
So, without further ado: front end development – the pros and cons:
|
Pros |
Cons |
|
- Develop anything from websites to mobile apps (check progressive web apps) - Get recognition for your work - Technology advances quickly so no time to get bored - Plenty of online resources to learn from - Plenty of jobs |
- Can get boring at some points doing the PSD to HTML gig - Clients focus on you, not your back end counterparts so you get most of the headaches - You get to hear things like “That button isn’t red enough” - Technologies pop out all the time so it can get crazy at times |
If your front end developer soul does not feel satisfied with these tables you can download some difficulty charts from the pdf here.
BACK END
If you think of front end as the body, back-end would be the brain of the operations. It makes everything work and connect. Backend is probably the most complicated subject to explain in programming, since it’s so vast and it can go so many ways. There are backend systems out there that don’t even have front end interfaces, there are backend systems that are meant to just serve an interface, those who serve mobile apps, robots, serve factories, monitor systems, airplanes and ships and then there are those that actually interact with the front end component.
Once upon a time I discovered I actually kinda liked C++, but seeing how I didn’t know what C++ was good for (I was young, C++ is great. You can do embedded programming, I highly recommend it. If you’re not a big fan of crazy, jump there right now. Web development is a lot crazier). So, I started learning C#. And that’s how I made my first Windows program.
Yep, the rumors are true. Back in my day we had programs, not apps, and being connected to the internet wasn’t the main focus and crazy as it seems 512MB of RAM memory was impressive. I’m not old and I started very early. This just goes to show technology moves fast.
So, because technology moves fast, I quickly jumped into APS.NET. Not long after that, the first iPhone launched and a year or so later Android became a thing and apps started to explode. So, I decided to pursue that path.
While I was developing my first big Android app in JAVA (yeah, been there, done that, hated it), my team realized we needed an API for the app, since the app was meant to call you a cab at the airport. So, after a little bit of debate we decided APS.NET was too expensive and restrictive and, since all of us were JAVA developers, we didn’t really know what we would get, but we chose PHP and I got to write the API. PHP was so much fun that I stuck with it ever since and I ended up here doing backend for years in PHP and occasionally Python for small server needs. Not long ago I picked up Laravel and I loved it and that’s how I ended up at my current job at UPDIVISION and writing this article about back end.
It’s my firm belief that back end is the most beautiful form of programming there is (but hey, I might be a bit biased). I’m not here to convince you to choose this path, but if you decide to, here’s a little review of what you need to know.
What you need to get started with when you’re following this path is choosing your programming language. There are a lot of resources out there to help you choose, so I won’t go into detail, but my favorites are PHP (duh!) and Python. Other great alternatives are Ruby, Java, Node.Js (if you’re a Javascript enthusiast) or even Perl.
Of course you are not limited to these, but these are the most popular. It`s worth noting that Python and Perl are also used heavily for scripting tasks related to server setup and maintenance by dev ops.
After you choose your poison, you need to get familiar with it. So, get your environment ready. I am a Linux enthusiast and I choose a Vagrant box every time, on any OS. There is a great list of premade boxes here.
Server-wise, I am a fan of NGINX. I use it for PHP and Python. Ruby comes with plenty of servers, and there’s choice out there for every web development language, so don’t make that a concern. Nowadays you can even get a pre configured Google App Engine or Compute Engine directly from the Google Cloud Console for any programming language, similar to the vagrant boxes model. This is also true for AWS.
Here’s a flow chart we came up with so things are a bit clearer:

So, the steps to start are:
1. Choose your programming language of choice
2. Learn some sort of database language. Most of us go with SQL (compatible with plenty of databases). You can also go with a non-SQL type of thing, but I recommend starting with SQL since it’s pretty easy to understand
3. Learn some theory. Unfortunately in backend you cannot skip this. You need to get your basics in order. You need a basic understanding of:
- Object oriented programming (OOP)
- Design patterns
- Basic server architecture
4*. Learn basic front end (see front end flow here)
5*. Create your first CRUD (create - read - update - delete) application. Do something really easy, like a form. Start learning by practicing right away and grow into the manual. Don’t start with learning the manual because you will get bored and confused.
6. Start using a framework
* Steps 4 and 5 should happen at the same time
One last thing before you get started on the list. You need to know about JSON. Json is basically a way to format information as a text that is compatible with all programming languages and can help you communicate between the front-end and back-end or server to server. You can also use XML as an alternative, but I recommend JSON because it’s easier.
Below is a small guide to go through after you’re ready to start. You can start with this as soon as you want, but not before learning a little bit about OOP.
Step 1
These recommendations are not necessarily in order. For example, to do search and authentication you need some sort of database.
The point is that, at the end of your first learning marathon, you need to master these at some degree. I did not add a score card for these since they’re all mandatory and basic.
|
Basic backend |
|
CRUD |
|
Authentication |
|
Search |
|
Filtering |
|
Internationalization (aka site in multiple languages) |
|
User Management |
|
Log view |
|
Database connection |
|
File manager |
|
Unit testing |
Database feature. There’s a “*” next to the ones that are necessary in the initial phase. The rest can be learned as needed.
|
DB |
|
*Basic schema |
|
*Basic queries |
|
Schema of more than 100 tables |
|
Indexes |
|
*Foreign keys |
|
Query optimizations |
|
*Views |
|
Prepared statements |
|
Raw queries |
|
Mysql custom functions |
|
Transactions |
|
Archiving |
|
Manage high amounts of data |
|
Partitioning |
|
Replication |
|
Transaction processing, concurrency, ACID rules, OLTP |
|
Online analytical processing (OLAP), data warehouses |
|
Big data, MapReduce, Pig Latin |
|
NoSQL Redis |
|
NoSQL MongoDB |
|
NoSQL DynamoDB |
|
Postgresql |
|
*DB backup |
Also while we’re on the database subject, don’t be shy to make use of tools like Workbench to get help with your database design or queries.
Step 2
You might need to get to the next level with your application soon after you start. So, once you master your first CRUD it’s time you add your framework. Every popular web language has at least one framework.
Your first priority is the framework specifics. Here’s a list I found online with the web programming languages and their frameworks.
The way to choose a framework is: pick the one with the most active community. That way, if you’re just starting out and you get yourself in trouble, the community can help you.
Once you’ve mastered your first app you might want to add some integrations depending on the type of app:
|
Integrations |
|
Google maps API or equivalent |
|
Google charts API or equivalent |
|
Google drive API |
|
Social network login |
|
CDN for media and resources |
|
AWS integrations |
|
PayPal |
|
Braintree |
|
Stripe |
Once this is done, you might want to make it available to people outside your platform as well. This is where this great invention called an API comes in. This allows you to communicate between languages in a standardized format like JSON. When you develop an API, your platform might have some integrated code that can help you out, so check for this first.
|
API |
|
REST API development |
|
REST API consumption |
|
REST API documentation |
|
REST API testing with Postman |
|
REST API Unit Testing |
|
SOAP |
After your API is ready you might also want to learn how to deal with searches, files, and optimizations & testing. I recommend learning on an as-needed, case-by-case basis.
|
Search |
|
Elastic Search |
|
Solr |
|
Algolia |
|
Ecommerce |
|
Manage categories & products |
|
Attributes, Attribute Sets |
|
Prices & currencies |
|
Manage users, addresses |
|
Manage and apply cart rules |
|
Shopping cart, orders, invoices |
|
Payment systems |
|
Notification ecommerce |


















