
July 15th, 2025, posted in
for_founders
by Adelina
Feature-Driven vs. Outcome-Driven Roadmaps: Which one will drive your business Forward?
Roadmaps help you outline a software development project, but could you benefit more from a feature-driven or an outcome-driven roadmap? Let’s discuss.
July 2nd, 2025, posted in
for_founders, learning
by Miruna
How to write effective prompts for AI-powered UI design
AI is changing how we design. Learn how to write clear, effective prompts that turn plain language into polished UI.
June 17th, 2025, posted in
for_founders
by Saiona
Building your product development roadmap. A step-by-step guide
Building software without a product development roadmap is like going on a difficult hike with no directions. So here is how to create your own product roadmap.
June 6th, 2025, posted in
for_founders, learning
by Adelina
How we write user stories at UPDIVISION
User stories help you set up and bring a software development project from concept to a working app. Find out user stories writing tips and tricks in this article.
May 27th, 2025, posted in
learning
by Adelina
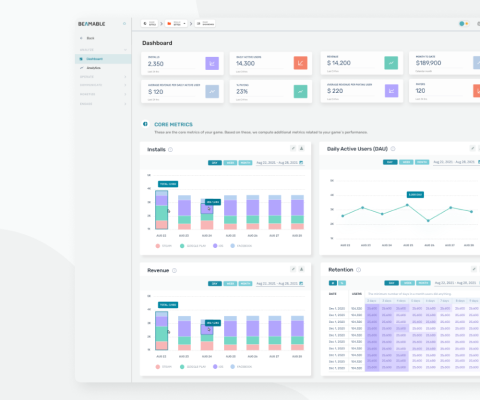
How we redesigned & rebuilt a LiveOps game management platform
One of our longest running projects is a successful story on how we took an outdated-looking LiveOps game management platform and completely upgraded it.
May 21st, 2025, posted in
for_founders
by Adelina
From friction to flow: how to keep cross-functional meetings productive when building an app
When building software, often complex cross-functional teams have to be involved. This is our guide on how to keep such meetings productive and not tedious.
May 14th, 2025, posted in
learning
by Adelina
Does your app's UX design pass the 8-second rule?
Find out whether your app’s UX design passes the 8-second rule, based on specific criteria such as loading time, onboarding and amount of text used.
May 7th, 2025, posted in
for_founders
by Miruna
Data Maturity: Why AI Will Never Be Smarter Than Your Data
Artificial Intelligence is no longer a futuristic concept—it’s here, reshaping everything from marketing and logistics to customer service, finance, and product development. But here’s the catch: AI can only work with the data it’s given. And if that data is disorganized, inconsistent, or incomplete, even the most sophisticated AI will struggle to deliver value.
April 23rd, 2025, posted in
for_founders
by Miruna
Gamification in software: how to keep users hooked
Keeping users engaged is tough. But with smart gamification strategies, you can make your software feel like a win - literally. Dive into the power of gamification done right and keep users coming back for more.
April 16th, 2025, posted in
for_founders
by Adelina














