
September 10th, 2025, posted in
for_founders
by Adelina
5 Must-know strategies to ensure your software investments drive business growth
Software investments can make or break the state of your business, but if you do them right, you can scale up and disrupt industries. So here’s how to do that.
August 19th, 2025, posted in
learning
by Adelina
How to overcome the biggest communication challenges in software
Good communication helps you build better software & work with others successfully. So in this article, we’re going to tell you how to communicate better in software.
July 30th, 2025, posted in
for_founders
by Adelina
How to measure the ROI of a custom software development project
ROI is a great marker for a project’s success, but how do you measure it accurately in the case of a software development project?
July 23rd, 2025, posted in
for_founders
by Adelina
Future-Proofing UX: How to Design Digital Products That Evolve with User Needs
Times change, and so do your users. When building software, you have to keep up with industry trends and user needs. In this article, we teach you how to do just that.
July 15th, 2025, posted in
for_founders
by Adelina
Feature-Driven vs. Outcome-Driven Roadmaps: Which one will drive your business Forward?
Roadmaps help you outline a software development project, but could you benefit more from a feature-driven or an outcome-driven roadmap? Let’s discuss.
June 6th, 2025, posted in
for_founders, learning
by Adelina
How we write user stories at UPDIVISION
User stories help you set up and bring a software development project from concept to a working app. Find out user stories writing tips and tricks in this article.
May 27th, 2025, posted in
learning
by Adelina
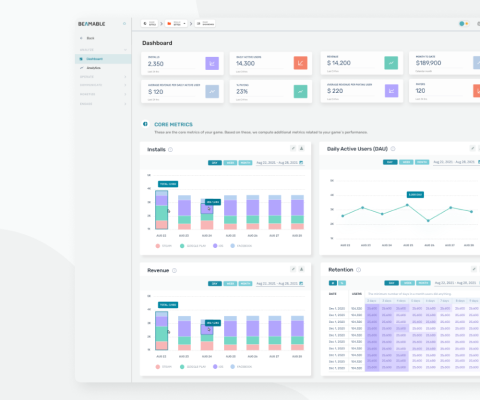
How we redesigned & rebuilt a LiveOps game management platform
One of our longest running projects is a successful story on how we took an outdated-looking LiveOps game management platform and completely upgraded it.
May 21st, 2025, posted in
for_founders
by Adelina
From friction to flow: how to keep cross-functional meetings productive when building an app
When building software, often complex cross-functional teams have to be involved. This is our guide on how to keep such meetings productive and not tedious.
May 14th, 2025, posted in
learning
by Adelina
Does your app's UX design pass the 8-second rule?
Find out whether your app’s UX design passes the 8-second rule, based on specific criteria such as loading time, onboarding and amount of text used.
April 16th, 2025, posted in
for_founders
by Adelina














